How to Design a Shirt Using Photoshop
How-to Put Any Design On A Shirt Using Photoshop
With Downloadable Templates
![]()
This tutorial is so easy, you can do it one handed. (Leaving one hand open for a nice double IPA.)
If you're launching an online store, it can get freakin' expensive. You have to handle inventory, in-person and online, take care of marketing, and create new & exciting design. On top of ALL that, you have to set up a photo shoots to get quality pictures of your line.
Well, no more. This tutorial will help you to take your sweet design and put it on a model, without a model or photographer even needing to be there.
Saving money on models and photographers = More beer money!
Follow this step-by-step tutorial and you will save time, money for booking models & photographers, and be able to validate shirt designs before having a to printed up a shit-ton of them.
Step 1. Choose Your Model

Sexy models are like any good craft beer. We all love to have them around, but they can get quite expensive.
Luckily, Design By Humans offer a free downloadable kit containing different male and female models. The kit offers blank shirts worn by models in 16 different colors. It doesn't get much better than this. Here's a direct link to download the full kit.
Step 2: Create A Photoshop File
Create (Command + N) or (File > New) a new file.

Step 3: Place Your Model Into Your New File
For the sake of this tutorial, I'm going to assume you are using the DBH model templates discussed in Step 1.
On your computer, find where you downloaded the models templates named dbh_all.zip. Unzip it! I'm going to use the male model wearing a white shirt.
Place (File > Place) the model into your file.

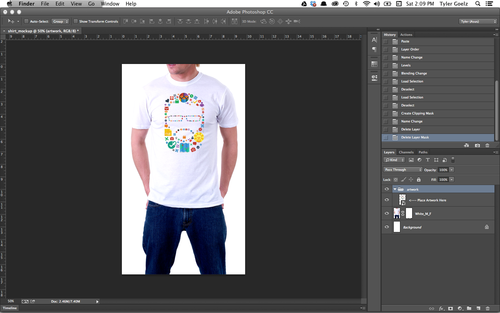
Step 4: Place Your Artwork/Design Into Your File
Inside your file, create a folder on top of the layer containing the model and name it artwork.
Place (File > Place) your design inside the artwork folder. Size (Command + T) or (Edit > Free Transform) and position the design on your model's shirt.

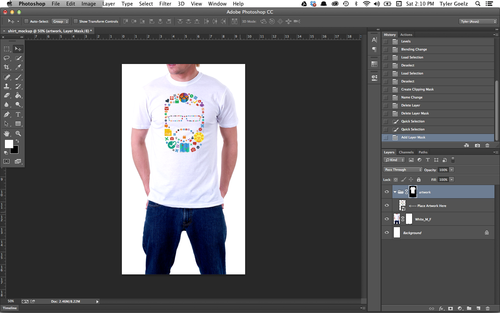
Step 5: Create A Vector Mask Around Edges of Shirt
This step is to hide the parts of your design that doesn't fit on the shirt. For example, if you had a repeated pattern design this would make sure the design stops shirt the shirt does.
Change your layer selection to your model's layer. Using the Quick Select Tool (w), outline the models shirt. Then click the artwork folder and apply a Layer Mask (Layer > Layer Mask > Reveal Selection) of the selection.

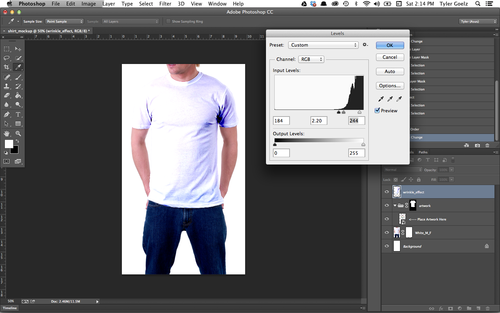
Step 6: Add Realistic Shirt Wrinkles to Artwork
This step is what really makes the shirt look real.
Outline (Command + Click on Layer Mask) or (Use Selection Tool Again)the shirt again and Copy the selection to a new layer (Command + J) and name it "Wrinkle Layer". Move the Wrinkle Layer above the artwork folder. Open Levels (Image > Adjustments > Levels) or (Command + L) and manipulate the levels until the shirt's highlights/lowlights are exaggerated.

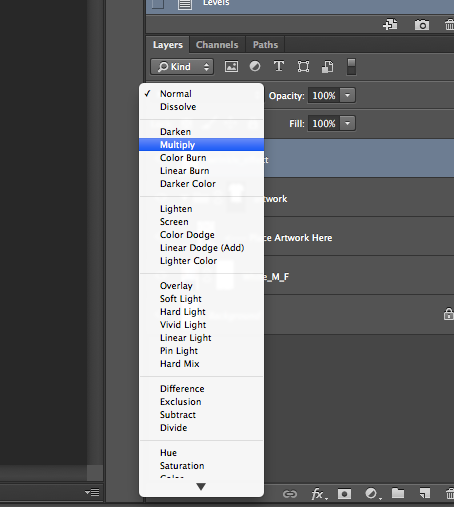
Change the Blending Mode of Wrinkle Layer from Normal to Multiply

Create a Clipping Mask (Layer > Create Clipping Mask) or (Option + G) of the Wrinkle Layer.

That's It… Now, Add A Bunch Of Designs!
You are now ready to add any design you want.

Download PSD From Tutorial — http://bit.ly/151vxSK
How to Design a Shirt Using Photoshop
Source: https://medium.com/code-drunk-refactor-sober/how-to-put-any-design-on-a-shirt-using-photoshop-ffd015df6338